このページは、Webブラウザーのカラーマネージメント機能が動作しているかどうかを試すことを目的としています。
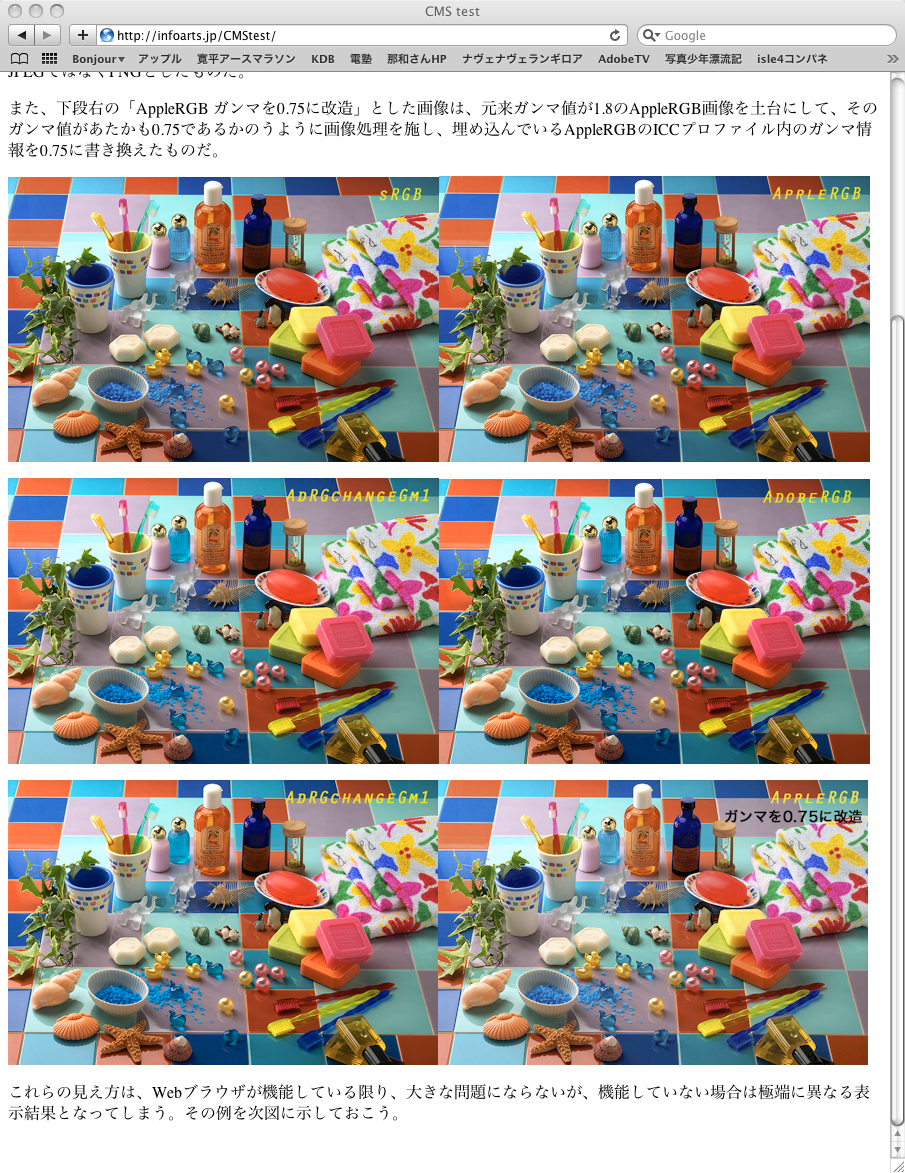
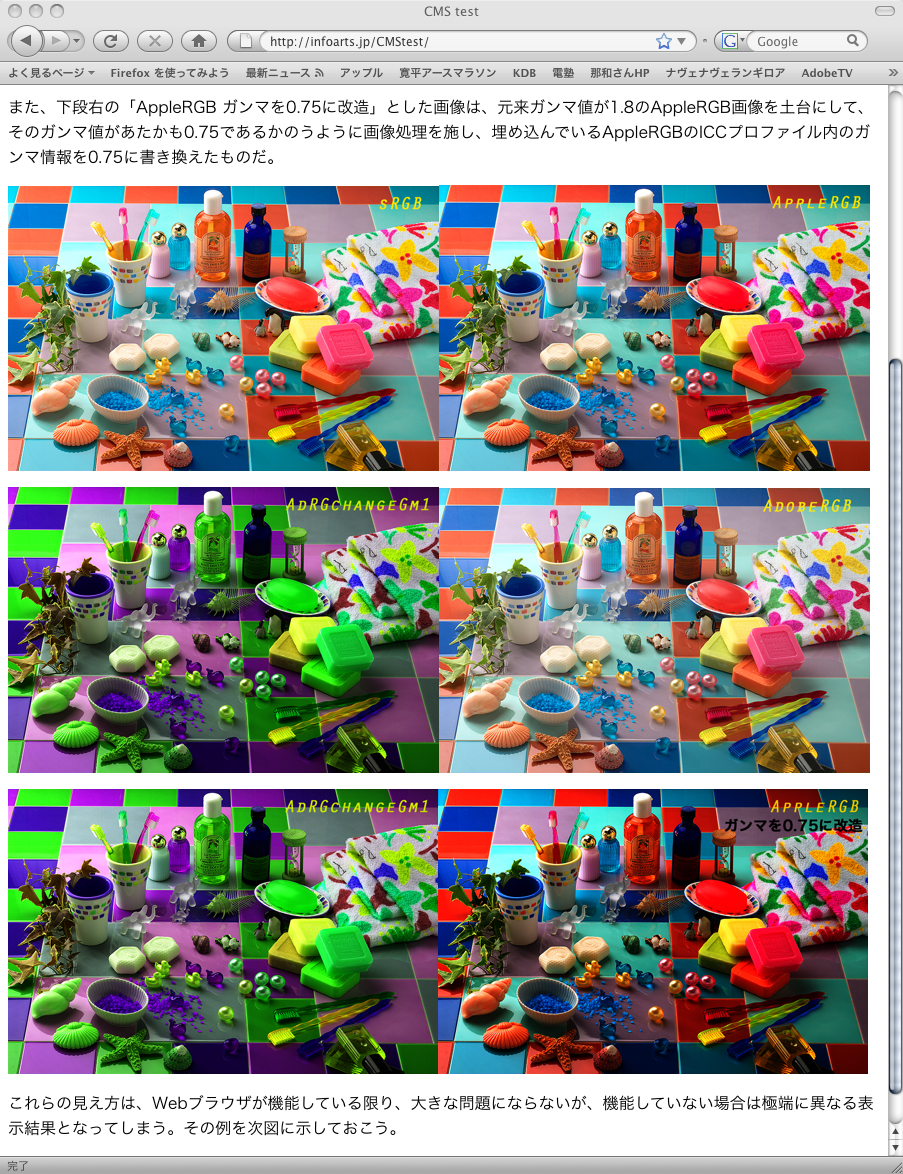
ここには異なるカラースペースを埋め込んだ5つのRGB-JPEG画像、ならびに、同じカラースペースを埋め込み、ファイル形式をPNG形式にした1つの画像、合計6つの画像がある。 特に中段列左側の「AdRGchangeGm1」と記した画像は、Photoshop上でRチャンネルとGチャンネルを入れ替え、かつガンマ値を大幅に変更しててデタラメな見え方にしておき、一方で埋め込むべきICCプロファイルの記述内容をその「デタラメ」状態に合わせるように変更したものである。加えて、下段列左側は同じ「デタラメ」状態ではあるが、ファイル形式をJPEG形式ではなくPNG形式としたものだ。 また、下段列右側の「AppleRGB ガンマを0.75に改造」とした画像は、元来ガンマ値が1.8のAppleRGB画像を土台にして、そのガンマ値があたかも0.75であるかのように画像処理を施し、埋め込んでいるAppleRGBのICCプロファイル内のガンマ情報を0.75に書き換えたものだ。 |
 |
 |
 |
 |
 |
 |
これらの見え方は、WebブラウザのCMS機能が機能している限り、大きな問題にならないが、機能していない場合は極端に異なる表示結果となってしまう。 その両者の見え方を例を次図に示す。 |